Lei Fengnet (search for "Lei Feng Net" public number concerned) : This article was translated from " @ Design for Mobile: Bottom Navigation" by Nick Dababich .

Designers all know that the purpose of design is not just to make the product look good. Regardless of whether it is a website or an app, how to stick to users is also a design consideration. Design is like a conversation and navigation is a conversation. Because if your users get lost on your website or app, it's no use designing.
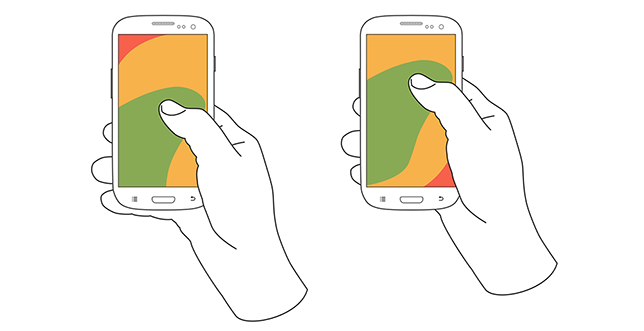
Why is bottom navigation so important?Steven Hoober pointed out in his research on the use of mobile devices that 49% rely on one of their thumbs to complete all operations on their mobile phones. In the following figure, the patterns in the screen of the mobile phone represent the degree of difficulty of one-handed touch, depending on the color. Green represents an area that the user can easily touch; a yellow area indicates that the user needs to touch it; a red area requires the user to change the posture of the holding device before it can be touched.

Representation of the comfort of a person's one-handed reach on a smartphone.
Image Source:uxmatters
It is important to place important and frequently used operations on the bottom of the screen, because you can feel comfortable with one thumb.
Tab Bar
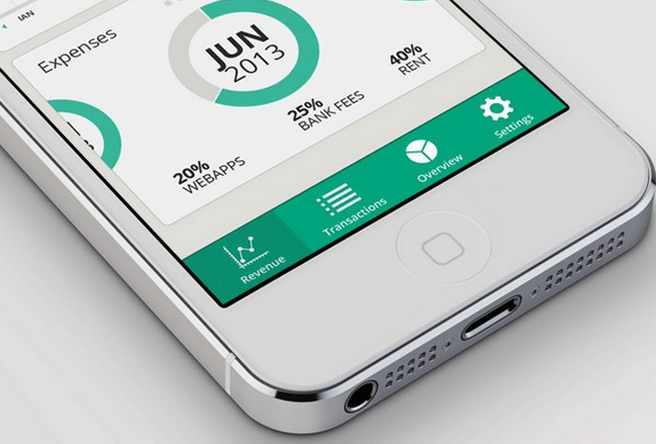
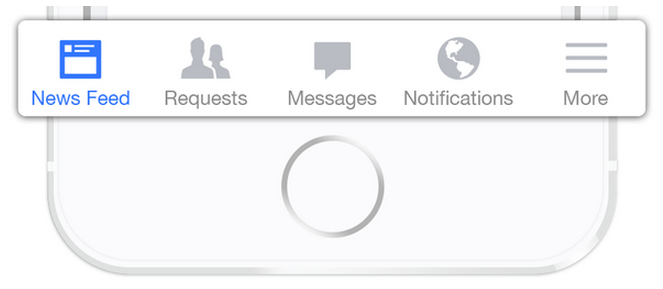
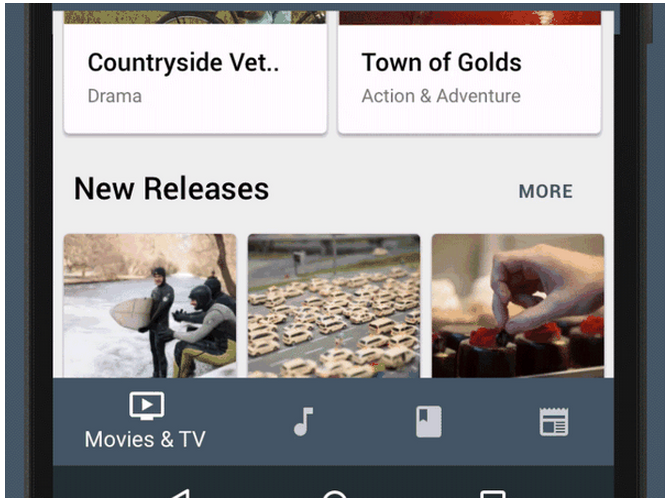
Many apps follow this method, using Bottom Navigation (alias Tab Bar) as the most important feature of the app. For example, Facebook puts the main core functionality in a single navigation and quickly switches between functions with one click.

Facebook bottom tab bar for iOS.
3 key points for bottom navigation designNavigation usually leads users to where they want to go. The bottom navigation should be used to reach several top pages of similar importance. These page requests can be accessed directly from anywhere in the app.
Good bottom navigation design follows the following three principles:
1. Only show the most important features

Place three to five features in the bottom navigation. If more than five, the area touched by the tags will be too close, making it difficult for the user to click on the one they want. Another point is that too much functionality can complicate your app.

If you have more than five features in your navigation, please provide access to the channel elsewhere, rather than putting them all in the bottom navigation.
Avoid scrollable content
Partially hidden navigation seems to be a good solution for small screens - you don't have to worry about limited screen sizes, just hide the navigation options in a scrollable navigation bar. But these scrollable content is inefficient, because you have to slide the navigation bar before you are allowed to see the options you want.

2. Tell the user the current location
Failure to display the current location may be the most common error in the app menu. "Where am I?" is one of the basic questions that users need to answer for a good navigation.
Without relying on any external prompts, the user should know how to go from point A to point B based on the perception of the first eye. You should use the correct visual prompts (icons, labels, and colors) so that navigation does not require any other explanation.
icon
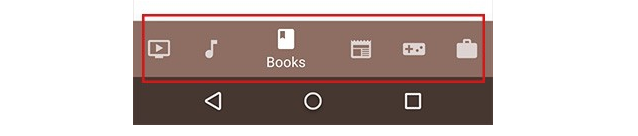
Because the functions on the bottom navigation are represented by icons, the meaning represented by the icons must properly reflect this function. There is a class of unified icons that are well understood by users. These types of icons generally represent search, mail, and print functions. Unfortunately, these "universal" icons are relatively few. App designers often hide functionality behind icons that are difficult to identify.

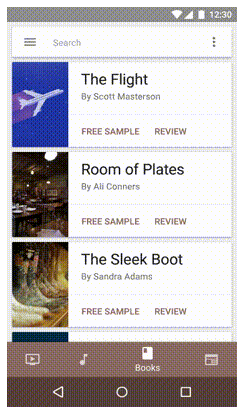
Previous version of Bloom.fm app for Android. It's really hard to understand current location for users.
colour
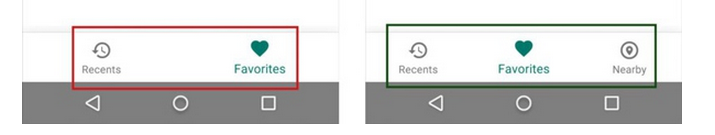
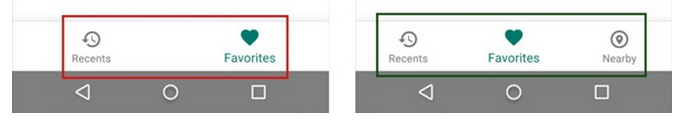
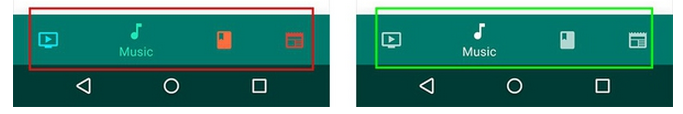
Avoid using multiple color icons and text labels in the bottom navigation bar. Use the primary color of the app to indicate the selected state.

L:Different colored icons makes your app look like a christmas tree.
R: Use only one primary color insead.
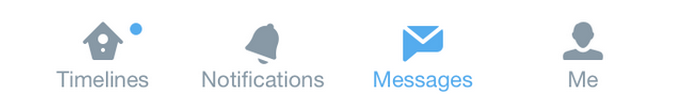
Following a simple principle, color the currently selected tab in the bottom navigation (including icon and text) with the main color of the app.

Bottom bar menu in Twitter app for iOS. Messages view is active.
If the bottom navigation bar is already colored, color the icon in black or white.

L: Avoid pairing colored icons with a colored bottom navigation bar.
R:Use black or white iconography.
Text labels
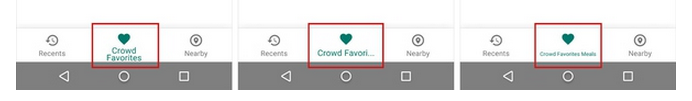
The text label should provide a short and effective definition for the icon of the navigation. Avoid long labels because they will be abbreviated or newlined.

Avoid wrapping, truncating and shrinking text labels.
The elements on the menu should be easy to identify. When users click on an element they should be able to know exactly what happened.
Target area size
Make the target area as large as possible so that users can easily touch or click. The width of each button is determined by the total number of buttons. Make each button's operating area as wide as possible.
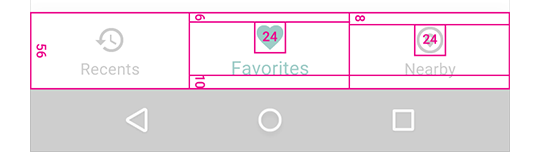
The Android platform design specification has the following suggestions for the size of the bottom navigation operation area of ​​the mobile terminal:

Fixed bottom navigation bar on mobile. Units in density-independent pixels (dp).
Source: Material Design.
Tab on the corner
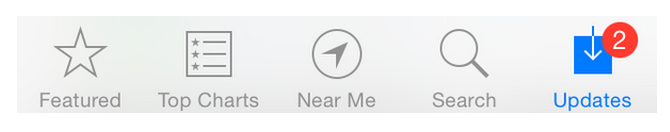
You can mark the icon with new information.

Consider badging a tab bar icon to communicate unobtrusively.
3. Let navigation at a glance
Good navigation should make users feel like an invisible hand guiding their journey. After all, even if it is renewed attention, if people can't find it, it's no good.
behavior
Each navigation button should link to the target page, but it cannot open new menus or other popup windows. Clicking the navigation button should direct the user to go directly to the relevant content, or refresh the new content in the current content.

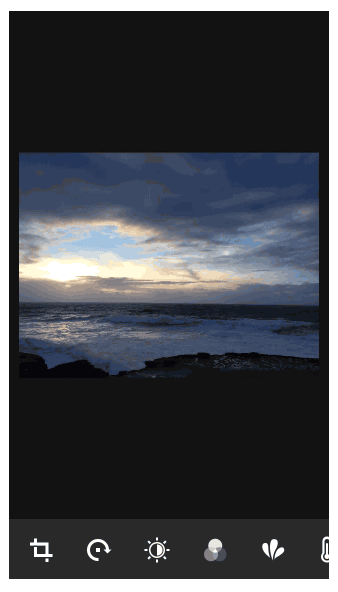
Do not use the tab bar to allow the user to manipulate the elements in the current page. If you want to provide permission, use the toolbar instead.

Toolbar for iOS.
Strive for consistency
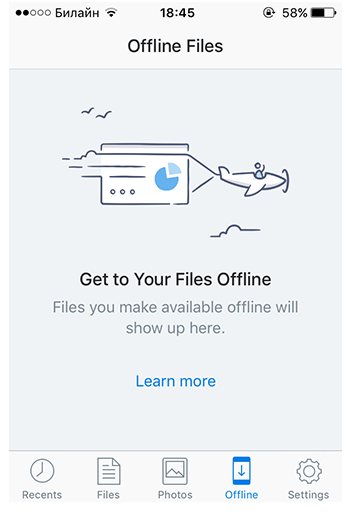
You do not need to remove this feature Tab when a feature is not available. Because if you remove in some cases and not remove them in other cases, it will make your app's UI unstable and unpredictable. The best solution is to have all tabs exist and explain when tab content is not available. For example, Dropbox's offline Tab still exists when the user does not have an offline file. It explains on the screen how to obtain offline files. This is called blank state.

Empty state screen for Dropbox app.
hide
If the screen uses a feed stream, the navigation is hidden when people slide to get new content, and the navigation is displayed when they try to return to the top.

The bottom navigation bar can appear and disappear rapidly on scrolling.
Visual pleasure
Avoid using horizontal motion transitions when switching between pages. Use fade animation to convert.

Cross-fade animation. Source: Material Design.
The bottom navigation should:
Visible and well-formed (use three to five labels and avoid slidable content)
Clear (the elements in the navigation should be easy to identify and have enough space to ensure that they will not be touched)
Simple (make sure each navigation icon goes to the right page and guarantees the consistency of your product)
in conclusionHelping users navigate should attract the attention of almost all websites and apps. The purpose behind this is to create an interactive system that fits well with the user's mental model.
You are designed for your users. Always think from the perspective of your users, think about their goals when using the app, and use navigation to get them to achieve these goals. The simpler your product, the more likely they are to use your product.