

Code PBT Keycaps with Gateron Ink Switches V2
As a programmer that uses VSCode, you have code to write, to debug and more important things to deal with but you still have to struggle with navigating your tools, finding some commands on your keyboard and memorizing shortcuts. Doing all these can be draining and can affect your level of productivity.


Visual Studio Welcome Screen
While shortcuts are your best friends and should be kept handy, they can be difficult to remember. Some have advised printing a copy of relevant shortcuts and pinning them where you can see them, however it can still be a hassle pressing these shortcuts when all you want to do is press one or two keys to run commands that are specific to your workflow.
Here's the thing: you are not alone. Developers seeing the need for a more efficient way of mapping QMK-compatible keyboards developed a software called VIA. When this software is launched on your PC or Mac, it allows you to configure your keys to carry out functions that you deem fit. You could configure multiple keys to run when you press a specific key, such that anytime you press the “Caps Lock + K†keypad, for example, you pull code from your repo.


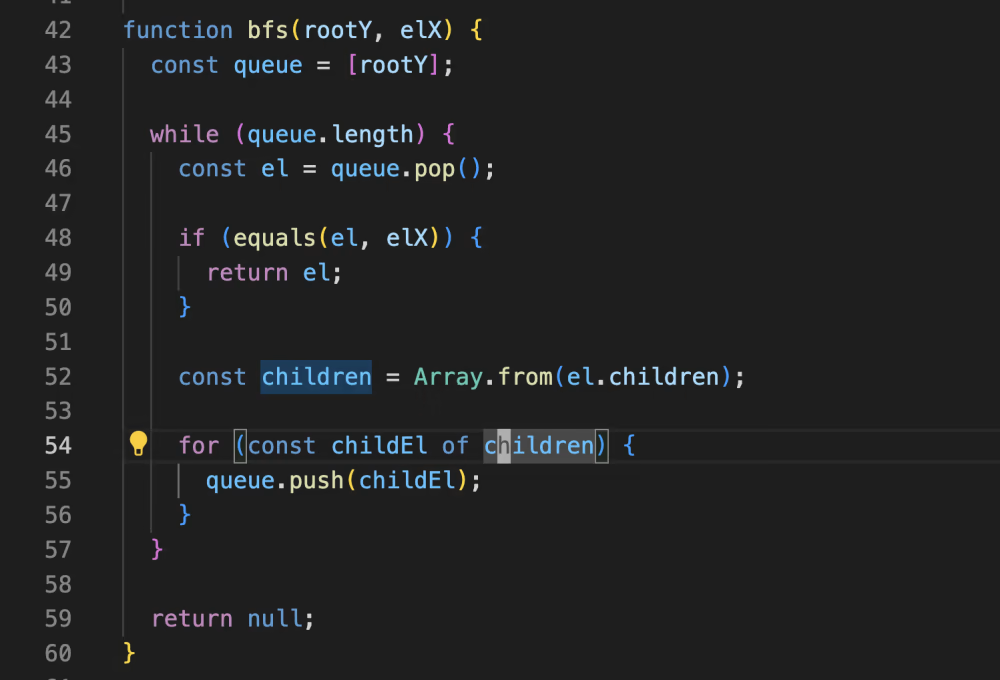
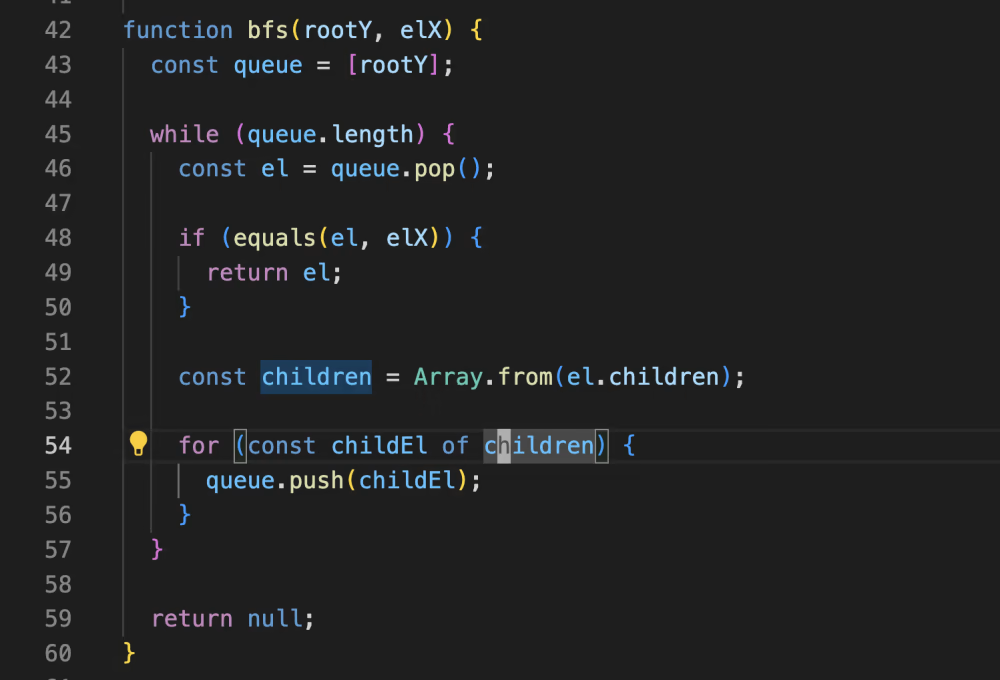
JavaScript in Visual Studio
In this article we will be sharing with you relevant keyboard shortcuts for VS Code, we will also be sharing with you how you can make use of VIA mapping as a programmer and how to configure your mechanical keyboard to be more productive. Below we will share some of essential keyboard shortcuts for VS Code and their functions:
- The command palette can be accessed by pressing Ctrl/Cmd + Shift + P. You may access a number of commands and features in VScode through the command palette.
- Quick open is accessed by pressing Ctrl/Cmd + P. Using Quick Open, you can browse your files.
- To launch a new window, use Ctrl/Cmd + Shift + N.
- To close the window you're working in, press Ctrl/Cmd + W.
- The sidebar can be made visible or invisible by pressing Ctrl/Cmd + B.
- The integrated terminal can be shown or hidden by pressing Ctrl/Cmd +`.
- To skip to a certain line, press Ctrl/Cmd + G.
- The locate widget is launched by pressing Ctrl/Cmd + F.
- The replace widget is launched by pressing Ctrl/Cmd + H.
- Use Ctrl/Cmd + Shift + F to search for certain text across several files.
- To search for and replace text within your workspace, press Ctrl/Cmd + Shift + H.
- To select and copy all of the text in a selection, press Ctrl or Cmd + X.
- To copy a selection of text to the clipboard without destroying it, press Ctrl/Cmd + C.
- To paste a portion of text into a specific location, press Ctrl or Cmd + V.
- When a word is selected, pressing Ctrl/Cmd + D will add the term's subsequent occurrences to the list.
- To select every instance of the current term in the file, press Ctrl/Cmd + Shift + L.
- To add or remove comments on a set of lines, press Ctrl/Cmd + /.
- The keys Ctrl/Cmd + Shift + K are used to remove a line.
- On a Mac, you can move a chosen line up or down in the file by pressing Alt + Up/Down /Option + Up/Down.
- To add a new line underneath the one you're currently working on, press Ctrl/Cmd + Enter.
- To put a line above the line you are currently editing, press Ctrl/Cmd + Shift + Enter.
The above shortcuts are relevant for VS Code programmers and are not limited to the shortcuts shared above. There are more but these few are what we will be sharing based on popular usage. Knowing these shortcuts will help you improve your productivity and allow you to re-map them to simpler keys depending on how often you use them. Configuring these shortcuts on your keyboard has additional advantages. In the session below we will share with you how you can configure your keyboard using VIA and enjoying ease while you work.
How to Use VIA


VIA's Homepage Options
If VIA is new to you, you may find it complex but it is actually easy to use. Long before now, you have to download VIA to be able to make use of it but you do not have to any longer. You just have to launch the web-based version through the web. VIA automatically detects your keyboard once it is open and loaded in your browser.
Configuring Your Keys Using VIA
- Once VIA is launched, it will automatically detect your keyboard after which you would see a keyboard layout on the top half of your screen.
- Select the key you’d like to configure in this top half.
- Select the key, function, or command you’d like to re-assign to it in the lower half.
- You would also be able to configure a group of keys to perform one command or function instead of just one key performing a function using the macron option.
How to Test Your Key Configurations
- After you are done configuring your keys, switch to the Key Tester tab.
- On the top half of your screen, showcasing your keyboard, select the key you just configured and want to test.
- The function you reassign to the key to will light up, and this indicates that the keypress corresponds to that function.
How to Configure Keys in Layers
You can also configure your keys in layers. That is, you can use a single key to perform multiple functions or carry out a command. This feature comes handy when you are using a small keyboard that does not possess enough physical keys to accommodate all your functions. For example, you can assign shortcuts as layers to some of the letter keys on your keyboard. You can also do the same for the function keys if your keyboard does not come with them. Here are the steps to follow to achieve this:
Under the configure option, you will find the number of layers in each key can accommodate just above your keyboard outline.
- You will find the numbers 0, 1, 2, 3,… in that order.
- In your first layer of key configuration, 0 will be highlighted.
- Move across the numbers from 0 to 1 and so on to configure each key to multiple functions.
- You just have to hold the function key to move to another layer when using your keyboard.
Conclusion
VIA mappings makes your work life more easy and stress free as a VS Code programmer. All your shortcuts are at your fingertips. Now you have half of the job done for you and you can easily beat that deadline. If you're looking for a VIA compatible keyboard see why mechanical keyboards are good for programming.
You can also assign multiple functions to certain keys by making use of the layer feature and also reassign shortcuts and press multiple keys as one using the macron feature.
VIA mappings is an adventure on its own and one that is enjoyable and makes work easier for you. Play around with the keys until you find something you like. Your work life is about to change!
48V30Ah Lithium Ion Battery,Long Cycle Life 48V 30Ah Battery,48V 30Ah Battery For Vehicle,Deep Cycle Life Battery
Jiangsu Zhitai New Energy Technology Co.,Ltd , https://www.zttall.com